【はてブ】スマホでも見れるカスタマイズ【メモ】
最近ようやくはてブが理解できてきた私です。
今回は記事を書いてる上でだんだんできるようになっていったカスタマイズを
自分用としてメモしておきます。
見出しカスタマイズ
☟こちらは前回の記事の見出しです

これはPCから見た表示ですが、スマホからは太文字になるだけで
吹き出し型見出しになることはありません。
これらを表示させる方法はこちら
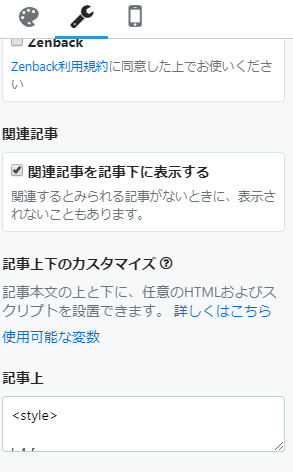
- デザイン>スマホ>記事上下のカスタマイズ内「PCと同じHTMLを表示する」にチェックを入れる

- デザイン>カスタマイズ>記事>記事上下のカスタマイズ下「記事上(もしくは下)」に入れたいスタイルシートを入力する※デザインCSSに入れるCSSの上下に必ず<style></style>を入れること

- 以上でちゃんとスマホでも見出しのCSSが表示されます
万一表示が崩れたなどの症状が出た場合は(私の場合PC表示のようなサイズになり文字がセンター寄せになっていた/タイトルのあたりにCSSが表示された)余計なCSSを削除することをお勧めします。(<style>はお忘れなく!)
このブログでは現在デザインCSS部分に見出しとボックスのCSSを入力しているのですが、記事上に見出しのCSSのみにしたら無事直りました。
参考にさせていただいたサイト様はこちら☟
dondontyakutyaku.hatenablog.com
ちなみに他サイトでよく書かれている「レスポンシブデザイン」にチェックを入れるだけの方法は、PCの見た目になるのですがスマホで見ると上部に広告が入って見た目が崩れることがあるので注意です。
見出しを装飾する
表示のさせ方がわかったところでその見出しの作り方です。
これで完了です( `ー´)ノ
見出しにしたい文字を範囲指定して編集画面左上の「見出し」から設定した見出しを選ぶだけで冒頭のような見出しに変わっちゃいます。
こんなに簡単にとっても見やすくなりますね!
CSSのソースは各所とっても素敵なデザインを配布しているサイト様がたくさんありますので是非そちらを参照してください。
このブログで参考にさせていただいたのはこちら様☟
そしてここで使用しているソースはこちらです。
h4 {
position: relative;
padding: 0.6em;
background: -webkit-repeating-linear-gradient(-45deg, #f0ebeb, #f0ebeb 4px,#e2dede 3px, #e2dede 8px);
background: repeating-linear-gradient(-45deg, #f0ebeb, #f0ebeb 4px,#e2dede 3px, #e2dede 8px);
border-radius: 7px;
}
h4:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #f0ebeb;
width: 0;
height: 0;
}
はてなブログでは各見出しをこのように設定してあります。
- 大見出し h3
- 中見出し h4
- 小見出し h5
なので上記ソースの"h4"部分はお好きな見出しに設定してください。
見出しについて詳しく説明されてるサイト様はこちら☟
ボックスを多用する
ボックス(囲み枠)とはこういった
四角で囲んだ枠のことです
この記事の上部でも多用してますね。
文字を装飾して見やすくする他に強調させられる作用の一つです。
使い方は
以上です。
このブログでは
padding: 0.5em 1em;
margin: 2em 0;
color: #2c2c2f;
background: #f0ebeb;/*背景色*/
}
.box3 p {
margin: 0;
padding: 0;
}
をデザインCSSに記入し、編集部分には
<div class="box3> <p>囲われたい文章</p></div>
こちらを入力します。
この枠はbox3という名前をつけてデザインをしているので編集部分には同様のbox3と入力します。
他にもbox1などデザイン毎に番号をふりわけて入力します。
参考&素敵なデザインがあるサイト様はこちら☟
今回は見た目にフィーチャーした記事でした。
これらを利用してすてきなブログになるといいなと思います。
